Lesson Objective
- Develop an understanding of the use of JavaScript.
- Understand how to create and input data using a HTML Form.
- Be able to use JS to change the content of an HTML element.
- Use JS to write to a document.
- Create alert boxes.
KS3, GCSE, A-Level Computing Resources

JavaScript is the 3rd language that all web developers must know.
One of many JavaScript HTML methods is getElementById().
In HTML, JavaScript code is inserted between <script> and </script> tags.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a lesson on JS</h1>
<p id = "example">Press the button...</p>
<button type = "button" onclick = 'document.getElementById("example").
innerHTML = "Hello JavaScript!"'>Click Me! </button>
</body>
</html>

JavaScript can "display" data in different ways.
Use innerHTML to change content within specific HTML elements.
JavaScript can change what's displayed on a web page without reloading it.
<!DOCTYPE html>
<html>
<body>
<h1>This is a lesson on JS</h1>
<p id = "example"></p>
<p id = "example1"></p>
<script>
document.getElementById("example").
innerHTML = 5 + 6;
document.getElementById("example1"). innerHTML = "Hello Ahmed.";
</script>
</body>
</html>

The code above relies on an element with the ID “example” and “example1” being in the HTML.
Use document.write() to add new content, but be mindful of potential performance issues.
It is not really used in modern web development.
<!DOCTYPE html> <html> <body> <h2>JS Lesson...</h2> <p>something to note:</p> <p>document.write is not really used in modern web design. It will overwrite the whole document if called after the document has finished loading.</p> <script> document.write(5 + 6); </script> </body> </html>

This method is used to dynamically write content to the HTML document itself, NOT to external text files.
It's generally discouraged in modern web development due to performance and maintainability concerns.
<!DOCTYPE html> <html> <body> <h2>JS Lesson...</h2> <p>something to note:</p> <button type="button" onclick = "document.write(5 + 6)"> Click Me!</button> </body> </html>



All content in the document is erased.
Use window.alert() for notifications or user confirmations through a pop-up window.
You can use an alert box to display data in a pop up window over the browser.
<!DOCTYPE html> <html> <body> <h2>JS Lesson...</h2> <p>something to note:</p> <script> window.alert(5 + 6); </script> </body> </html>

JavaScript does not have any print object or print methods.
You cannot access output devices from JavaScript.
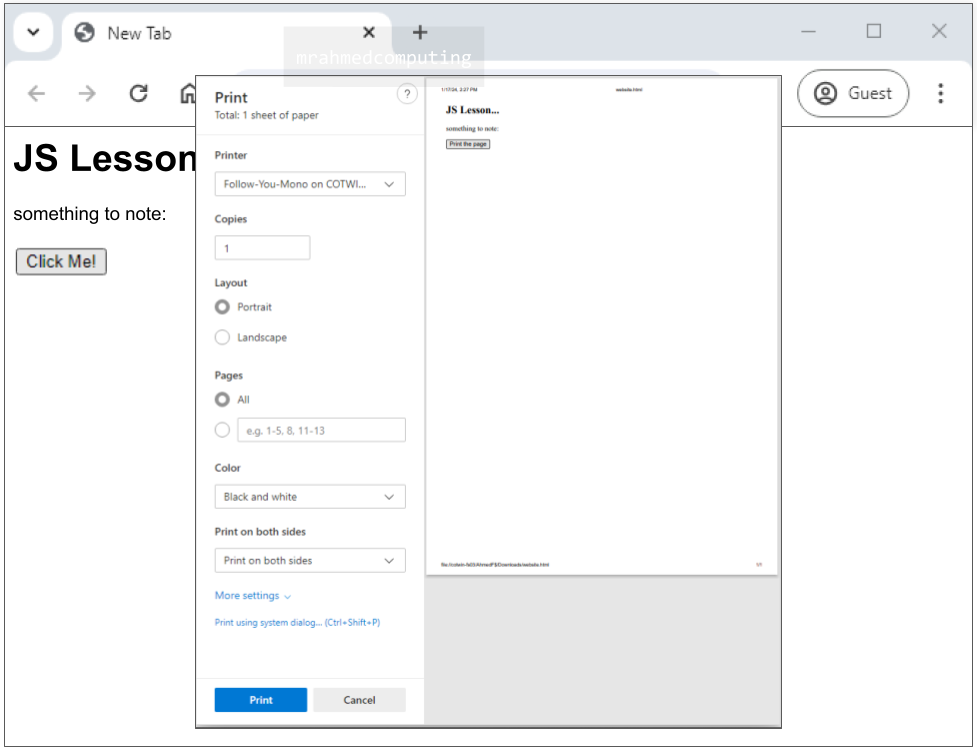
The only exception is that you can call the window.print() method in the browser to print the content of the current window.
<!DOCTYPE html> <html> <body> <h2>JS Lesson...</h2> <p>something to note:</p> <button onclick="window.print()">Print this page</button> </body> </html>

Use console.log() for developer work in the browser console to log messages.
In a programming language, variables are used to store data values.
JavaScript uses the keywords var, let and const to declare variables.
An equal sign is used to assign values to variables.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a lesson on JS</h1>
<p id = "example"></p>
<script>
let x;
x = 6;
document.getElementById("example").
innerHTML = x;
</script>
</body></html>
<!DOCTYPE html>
<html>
<body>
<h1>This is a lesson on JS</h1>
<p id = "example"></p>
<script>
let x;
x = 6;
document.getElementById("example").
innerHTML = x;
</script>
</body>
</html>

When to use var, let, or const?
<!DOCTYPE html>
<html>
<body>
<p id="example"></p>
<script>
const a = 7;
let b = 6;
let c = a + b;
document.getElementById("example").
innerHTML = "Sum of a and b: " + c;
</script>
</body>
</html>

A JavaScript function is a block of code designed to perform a particular task.
The code inside the function will execute when "something" invokes (calls) the function:
<!DOCTYPE html>
<html>
<body>
<h1>JS Functions</h1>
<p id="example"></p>
<script>
function myFunction(p1, p2) {
return p1 * p2;
}
let result = myFunction(4, 5);
document.getElementById("example"). innerHTML = result;
</script>
</body>
</html>

An HTML form is used to collect user input. The user input is most often sent to a server for processing.
The HTML <form> element is used to create an HTML form for user input.
The <input type="text"> defines a single-line input field for text input.
<!DOCTYPE html> <html> <body> <form> <label for="fname">First name:</label><br> <input type="text" id="fname" name="fname"> <br> <label for="lname">Last name:</label><br> <input type="text" id="lname" name="lname"> </form> </body> </html>

The <form> element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc.
Syntax shown below:
The <input type="submit"> defines a button for submitting the form data to a form-handler.
The form-handler is typically a file on the server with a script for processing input data.
The form-handler is specified in the form's action attribute.
<!DOCTYPE html> <html> <body> <form> <label for="fname">First name:</label><br> <input type="text" id="fname" name="fname"> <br> <label for="lname">Last name:</label><br> <input type="text" id="lname" name="lname"> <input type="submit" value="Submit"> </form> </body> </html>

Review the presentation to see a walkthough of how the code works.
<!DOCTYPE html>
<html>
<body>
<form id="myForm">
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br>
<button type="button" onclick = "submitForm()">Submit</button>
</form>
<script> function submitForm() {
const name= document.getElementById("name").value;
const email= document.getElementById("email").value;
alert("Name: " + name + "\nEmail: " + email);
// You can replace this alert with other actions, like sending data to a server
} </script>
</body>
</html>